9 Genius How To Make Websites Responsive Work
10 Basic How To Make Websites Responsive - Make your grids fluid for responsive website. How to make a website responsive | learn html and css | html tutorial | basics of css.
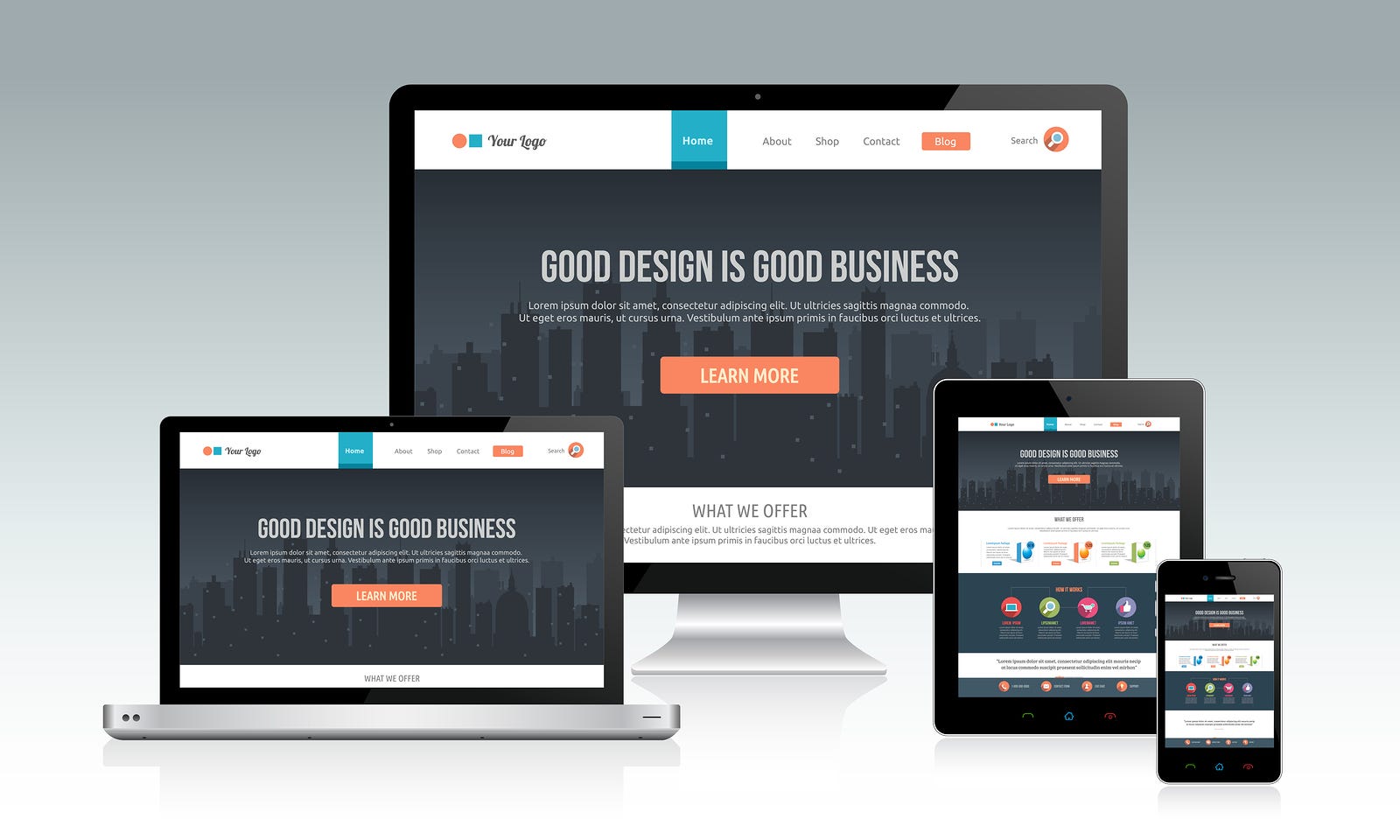
 How To Make Viral Websites create professional website . Responsive web design means making your website look good on all devices (desktops, tablets, and mobile phones).
How To Make Viral Websites create professional website . Responsive web design means making your website look good on all devices (desktops, tablets, and mobile phones).
How to make websites responsive

13 Excellent How To Make Websites Responsive. It’s quite simple to make an image responsive. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices. Responsive websites are designed to look good on all sorts of modern devices like computers, phones, tablets, tvs, wearables, and even car screens. How to make websites responsive
Code is written in html5 by following these guidelines: Css allows you to adjust both of them. Default width and height are set when you submit an image to your website. How to make websites responsive
Learn how to make responsive website design using html and css step by step ️ subscribe: When users feel comfortable on a website, they are more likely to want to purchase your products or services. Mobile responsive websites with mobirise how to harness the full power of mobirise there’s nothing like this video series. How to make websites responsive
Get elementor, free forever, including mobile editing: But if you think you’re ready to tackle it, here’s how to make your website responsive in wordpress: And that improvement in user experience means higher conversions and business growth. How to make websites responsive
In order to make your pages responsive, you have to change the structure of the page and introduce html5. Using a responsive website design is no longer an option when building websites. The content is compressed into html files. How to make websites responsive
Responsive design in css by christopher heng, thesitewizard.com with so many people in the world using mobile phones to surf the web, more and more webmasters are looking for ways in. But these are not the only methods to make your website responsive and interactive. With responsive web design, you can make sure your website looks its best on cell phones, tablets, laptops, and desktop screens. How to make websites responsive
In turn, a responsive website allows you to have the same design across all devices and easily make any changes, if necessary. How to make your wordpress website responsive. In the header of your site, paste in the following line of code, which will tell browsers to display your pages based on the device width, rather than one global width. How to make websites responsive
In layman’s terms, a responsive website design makes your site look good no matter which device your visitors are using to view and interact with the content. Navigate to the containers for the main section of your. In case you don’t have a wordpress website yet, you can easily create one by following step 1. How to make websites responsive
Other ways to create responsive interactive websites knowing how to make your website responsive and interactive using css and html is a great skill to have. If you already have a website, you can skip step 1 and proceed from step 2. In this lesson you will learn how to make a website responsive using c. How to make websites responsive
Watch as i show you how to get started on mobirise and create mobile responsive websites quickly. You must change the width property of a picture to make it responsive as it automatically adjusts the height or you can set the height property to auto. Create your wordpress website (if you don’t have one already) step 2: How to make websites responsive
 How to make a website perfectly responsive with SP Page . Create your wordpress website (if you don’t have one already) step 2:
How to make a website perfectly responsive with SP Page . Create your wordpress website (if you don’t have one already) step 2:
 What Is Responsive Media Queries? How does Responsive . You must change the width property of a picture to make it responsive as it automatically adjusts the height or you can set the height property to auto.
What Is Responsive Media Queries? How does Responsive . You must change the width property of a picture to make it responsive as it automatically adjusts the height or you can set the height property to auto.
 Top 5 Advantages of Responsive Web Design For a Business . Watch as i show you how to get started on mobirise and create mobile responsive websites quickly.
Top 5 Advantages of Responsive Web Design For a Business . Watch as i show you how to get started on mobirise and create mobile responsive websites quickly.
 🆕How To Make SEO Friendly Website 🆕Best Responsive Website . In this lesson you will learn how to make a website responsive using c.
🆕How To Make SEO Friendly Website 🆕Best Responsive Website . In this lesson you will learn how to make a website responsive using c.
 Cleanfolio Free Responsive HTML5 Template iDevie . If you already have a website, you can skip step 1 and proceed from step 2.
Cleanfolio Free Responsive HTML5 Template iDevie . If you already have a website, you can skip step 1 and proceed from step 2.
 You will find out how to make your websites styles adjust . Other ways to create responsive interactive websites knowing how to make your website responsive and interactive using css and html is a great skill to have.
You will find out how to make your websites styles adjust . Other ways to create responsive interactive websites knowing how to make your website responsive and interactive using css and html is a great skill to have.