8 Strategy How To Make Background Image In Html Work
5 Professional How To Make Background Image In Html - Now i want to reduce the opacity of the background image. Here is how different style rules will make your background
 91. How to Set Background Image in HTML (Hindi) YouTube . Covering popular subjects like html, css, javascript, python,.
91. How to Set Background Image in HTML (Hindi) YouTube . Covering popular subjects like html, css, javascript, python,.
How to make background image in html

13 Sneaky How To Make Background Image In Html. After reading this article you would be able to set a background image in a webpage by using only html and css. You must supply the location of the image, either as an absolute url or a relative url. I have a div element with text blocks and a parent div in which i have set a background image. How to make background image in html
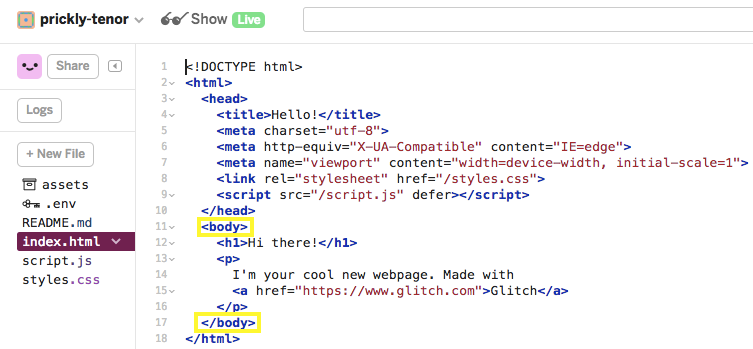
I have an html page with an image as the Feel free to tweak these to your own liking. W3schools offers free online tutorials, references and exercises in all the major languages of the web. How to make background image in html
If our image is stored in the same directory in which html file is stored so type the following path: It will make sure the whole image is shown in the background without cropping out any of it. In this tutorial, we will use simple html and css properties to make a full screen background image. How to make background image in html
How can i make the background image to be responsive without losing the proportions [ beautify your computer : I am trying to make my background image transparent, and the rest of the page not transparent, eg a faded background image on top of non faded html and css. To make an image transparent, you can use the css opacity property, as i mentioned above. How to make background image in html
Html background image the <<strong>background</strong>> attribute in the html document is used to specify the background image on a html page or a table. You can pass the path of an image as a value of background attribute to set the image of your html page or table. Image transparency with the css opacity property. How to make background image in html
After that, we have to give the path of the image we want to add. If you'd like to set an image as a background to a web page, you'll need both html and css. If you want to add an image to a web page, all you need is html. How to make background image in html
} the opacity property takes values from 0.0 to 1.0, with 1 being the default value for all elements. So, type the path of the image in the background attribute. There are a few styling rules that you can implement for your background image in html within the body element and they all will represent your image in a different way. How to make background image in html
Learn how to add background image in html using notepad link: Background images give our website uniqueness and visually appeal to users. Fixing the image repeat if the background image size is smaller than the html element, then the image will repeat horizontally and vertically to cover the entire element size. How to make background image in html
The goal is to have an image cover the full screen of. 1 } will place the background image below. The basic syntax of the opacity property is shown in the code snippet below: How to make background image in html
(for more detail and lo. To add background image to your html document you should use css styles. It’s like when you give a background image, it invites your users to explore some other site pages too. How to make background image in html
 Autodesk Desktop Hintergrund Pictures prince . It’s like when you give a background image, it invites your users to explore some other site pages too.
Autodesk Desktop Hintergrund Pictures prince . It’s like when you give a background image, it invites your users to explore some other site pages too.
 How To Make A Full Screen Video Background in HTML + CSS . To add background image to your html document you should use css styles.
How To Make A Full Screen Video Background in HTML + CSS . To add background image to your html document you should use css styles.
 HTML/CSS The Fun Parts (Make a Personal Web Page) Kelly . (for more detail and lo.
HTML/CSS The Fun Parts (Make a Personal Web Page) Kelly . (for more detail and lo.
 How to Add & Change Background Color in HTML . The basic syntax of the opacity property is shown in the code snippet below:
How to Add & Change Background Color in HTML . The basic syntax of the opacity property is shown in the code snippet below:
 html How to make a div inside a div while keeping same . 1 } will place the background image below.
html How to make a div inside a div while keeping same . 1 } will place the background image below.
 Background Images Html / I also dive in to some of the . The goal is to have an image cover the full screen of.
Background Images Html / I also dive in to some of the . The goal is to have an image cover the full screen of.